Useful Graphic Design tips for rookies
Graafisen suunnittelun opettelun absoluuttisen ensimmäisiä käsitteitä ja avainsanoja.
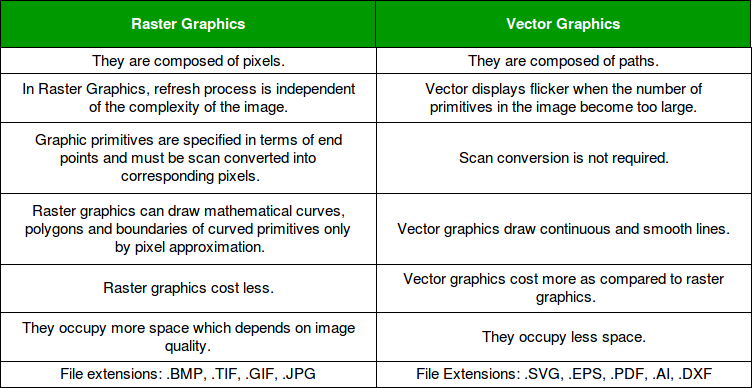
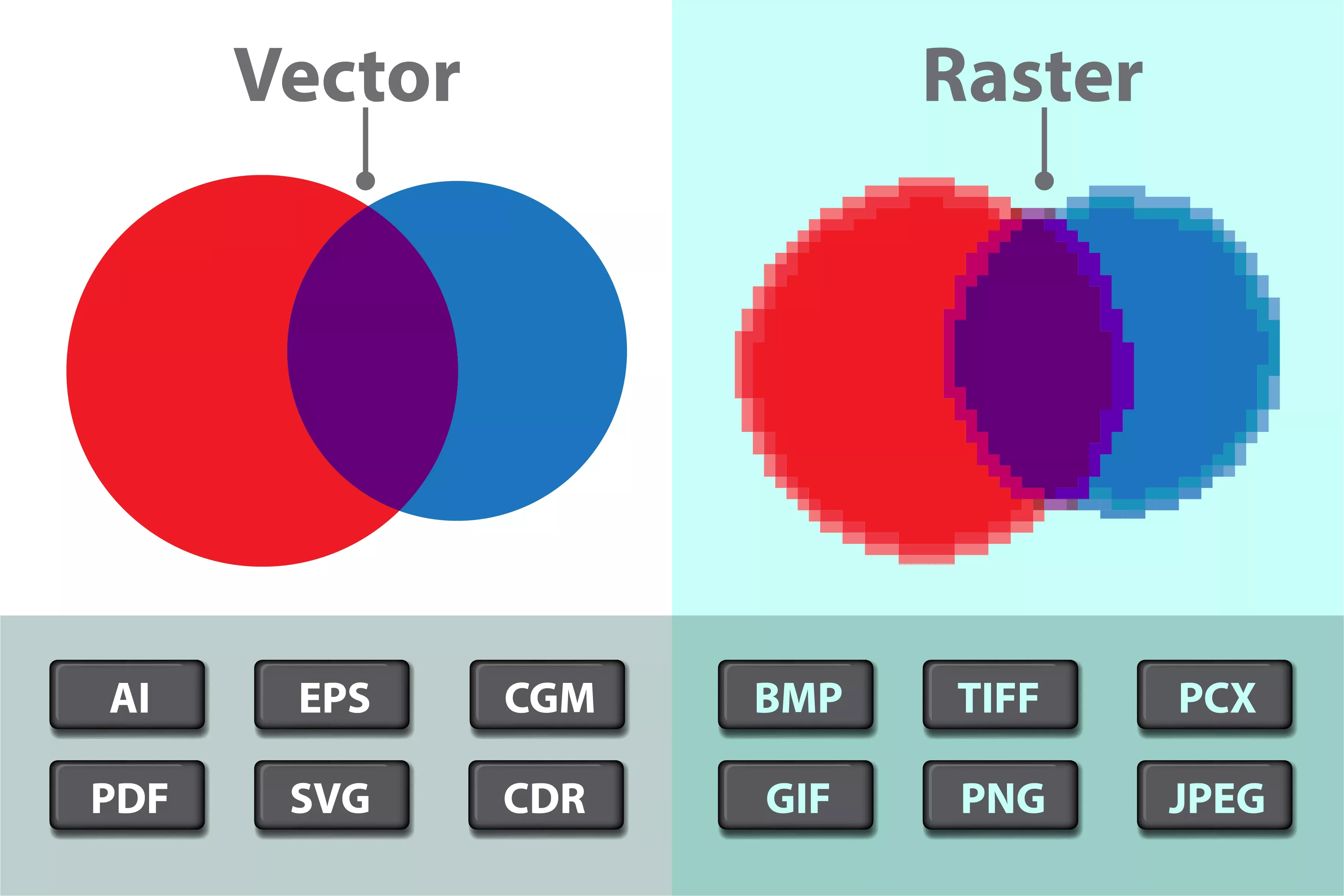
Vector Vs Raster
Mitä ne ovat?
 |
 |
| kuvat: roban konna |
Kuva: tellyourtale
 |
| image: geeksforgeeks |
Pixelit ja resoluutio
Paino- ja julkaisuvalmis / print-ready and ready to publish
Talking about print-ready file "Print-Ready is a term used to describe a file that has all the specifications necessary to produce high-resolution printed output, without requiring any additional alteration or intervention. In other words, a commercial printer can use the file “as submitted” to successfully create the desired print materials "
Väriavaruus : CMYK & RGB
 |
| kuva: smallbiztrends |
 |
| kuva: superdevresources |
Tiedostoko
K (kilot) >200k kilotavua - 150k on ihanteellisin --- tiny png voi pienmentää png kuvia
jpg ja png ero on että png on parempilaatuinen mutta jpg monikäyttöisempi, jpg on universaalimpi. esim kun uploadaat jonnekkin kuvan. jpg on oletusarvo.
Tallennusmuoto
Työstönä .ai johon voi tehdä muutoksia loputtomiin ja se on pakko säilyttää. Lopullinen .jpg ja png
Tiedoston nimeäminen
Nimessä ei voi käyttää ääkkösiä, erikoismerkkejä, eikä välilyöntejä. Hyvä esimerkki : yritysoy_kayntikortti_w90_h50mmm.ai
Tuossa on myös mainittuna painotaloa varten nyt käyntikortin leikkausohjeet.
Tässä yleisohjeita tallennuksesta ja tiedoston nimeämisestä
Hakukone-ystävällisestä tiedoston nimeämisestä löytyy kattavasti tietoa tällä videolla
- Tiedoston nimeäminen Koska useimmat tiedostot ovat oletuksena nimetty tyyliin: IMG_2016_10_21_001.jpg tai toinen vaihtoehto on kahdeksannumeroinen valmistajan tuotenumero (20098671.jpg). Tämä ei ole Googlen kannalta kaikkein paras tapa nimetä kuvat, koska Google ei osaa tulkita kuvia vielä tavalla, jolla ihmissilmä näkee ne: "Hei, tuossahan on Niken tämän syksyn uutuuslenkkarit". Kuvat kannattaa nimetä mieluummin: nike-extramoonshot-sininen01.jpg. Tai videolla on toinen esimerkki, miten miesten pitkät kalsarit kannattaa nimetä. Halusin vain sekoittaa sinua näillä esimerkeillä. Mitä ihmettä? Tekeekö Nike kalsareita miehille? Ei tee, vaikka naisille tekee. Tosin niitä kutsutaan treenihousuiksi, vaikka kuosit ovat ihan vastaavat kuin miesten kalsareissa. Tai Roopea ja Aku Ankkaa niissä ei vielä taida olla. Takaisin asiaan. Nyt Google ymmärtää paremmin mistä on kuvassa kyse ja pystyy näyttämään sen myös kuvahaussa.
- Vaihtoehtoinen teksti (alt-tagi) Tämä on toinen kuvahakuun ja kuvien hakukoneoptimointiin vaikuttava tärkeä tekijä. Hyvin kirjoitetut kuvaavat alt-tekstit auttavat myös sokeita hahmottamaan sivuilla olevaa kuvasisältöä. Tätä Google myös arvostaa ja alt-tekstit vaikuttavat tätä kautta myös sivujen sekä kuvien hakukonenäkyvyyteen.
- Kuvien pienentäminen Tämä on suurin ahaa-elämykseni kuvien optimointiin. Aiemmin (noin 7 vuoden ajan) pienensin kuvat käsin tai puoliautomaattisesti Photoshopilla. Kuvien pienentäminen muuttui yhtäkkiä mukavaksi, kun löysin tämän kätevän työkalun. Alkuksi sinun täytyy vain raahata palveluun kaikki kuvat kerralla, jonka jälkeen voit esimerkiksi valita, että kaikki kuvat pienennetään niin, että jokaisen kuvan pisin sivu on 800 pikseliä. Silloin ei ole väliä onko kuva pysty- vai vaakasuunnassa.
- Kuvien pakkaaminen Edellisessä vaiheessa pienennettiin kuvat oikeaan kokoon, mutta se ei vielä riitä jos halutaan äärimmäisen hyvä lopputulos. Kuvat täytyy vielä kompressoida, eli pakata pienempään tilaan. Tähän vaiheeseen käytän itse TinyPNG-työkalua. Se toimii samalla tavalla kuin edellisen vaiheen työkalu, eli kaikki pienennetyt kuvat raahataan TinyPNG:n sivuilla olevaan ikkunaan ja klikataan Next. Lopuksi, kun kaikki kuvat on pakattu palvelu ilmoittaa kuinka monta prosenttia pienempään tilaan kuvat saatiin sekä vielä saman säästön megoissa tai kilotavuissa. Helppoa kuin heinän teko! Näillä vinkeillä saat optimoitua kuvat hakukoneita varten sekä nopeutettua sivujen latausnopeutta. Toivottavasti tästäkin vinkistä oli hyötyä ja jos jokainen vaihe oli tuttu, voit taputtaa itseäsi olkapäälle, koska minulla kesti noin seitsemän vuotta tämän asian käytäntöönottamiseen!
Tiedon teille tarjosi Hakukonekeisarin blogi





No comments:
Post a Comment